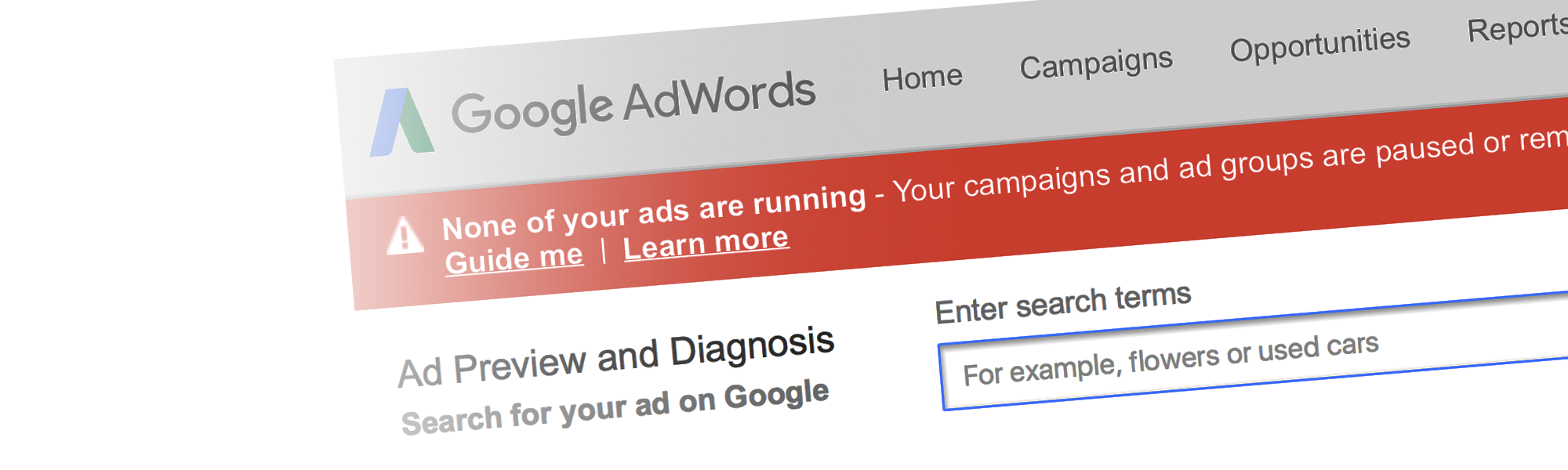
When Looking for something? How often do you say, “I’ll Google it”? The reality is that Google has nearly a 90% share of UK search traffic, meaning that if you’re not on the first page of Google search results, you may as well not exist!
Immersive projections in art installations, live music events, and museum interpretation
Immersive projections are a technological marvel and a practical solution that changes how we experience art, music, and artistic heritage. This technology enhances sensory engagement without costly VR headsets. From installation artworks to live music events and museum exhibitions, immersive projections are a game-changer, offering a headset-free virtual reality. The Headset-Free Virtual Reality Revolution One … Read more